ESlint
- linter는 소스코드를 분석해서 문법 에러, 버그를 찾고 보고해주는 도구를 말한다.
- ESLint는 JavaScript를 위한 정적 검사 Tool이다.
- 코드를 실행하기 전에 버그를 찾거나, 괄호나 스페이스의 사용방법 등의 스타일을 통일하거나 하는 것에 도움이 된다.
- 자바스크립트에서 쓸 수 있는 linter는 JS Lint, JS Hint, ESlint 등 이다. 이중 가장 인기가 많은 것이 ESlint 이다.
- ESlint는 보고만 해주는 것이 아니라, 고쳐주기까지 해서. 규칙을 자신의 상황에 맞게 바꿀 수도 있어 좋다.
Prettier
- Code Formatter로 작성한 코드를 정리해 주는 Tool이다.
- ESLint가 설정한 룰에 따라 룰에 맞지 않는 코드를 알려주는 Tool이라면, Prettier는 설정한 규칙에 맞게 코드를 바꿔주는 Tool이다.
- ESLint에는 강제성이 없지만, Prettier에는 강제성이 있다는 차이점이 있다.
- Prettier는 코드에 적용되어 있던 원래 스타일을 깡그리 무시하고 정해진 규칙대로 다시 써서 내보낸다.
- 따라서 일관된 코드 스타일을 전체 코드 베이스에 강제한다.
- 아름답고 일관적으로 작성된 코드건 작성한 사람도 못 알아보는 엉망으로 작성된 코드건 하나의 스타일로 바뀐다.
같이 쓰는 이유
ESlint는 문법적인 에러를 잡아내고 코드 퀄리티와 관련된 것을 고치기 위해 사용하고,
Prettier는 문법적으로는 문제가 안되지만 시각적으로 문제되는 것들을 잡아서 고쳐내는 데 사용한다.
같이 씀으로써, 스타일, 코드 퀄리티를 바로 잡은 뒤 파일을 자동으로 그에 맞게 바꾸는 것이다.
설치
0. NVM , Node.js 설치
0. Node.js 설치 & Node.js 란? (MAC)
NVM & Node 설치 NVM(Node Version Manager) 맥OS에서 설치 & 사용하기 NVM(Node Version Manager) 맥OS에서 설치 & 사용하기. GitHub Gist: instantly share code, notes, and snippets. gist.github.com Node.js..
laycoder.tistory.com
1. ESLint 설치
$ npm install eslint --save-dev
--save-dev
해당 프로젝트의 루트로 설치
-g
글로벌이라고 하는 컴퓨터 자체의 루트로 설치.
2. Prettier 설치
$ npm install prettier --save-dev --save-exact
--save-exact
버전이 달라지면서 생기는 스타일의 변화에 대응할 수 있기 때문이다.
3. 추가 모듈 설치
$ npm install eslint-config-prettier --save-dev
$ npm install eslint-plugin-prettier --save-dev
eslint-config-prettier
Prettier와 ESLint를 함께 사용하기 위해 충돌하는 설정을 맞춰준다.
eslint-plugin-prettier
IDE에서 사용한 코드 포맷을 prettier로 하기 위한 모듈이다.
4. VS Code에 ESLint, Prettier 확장프로그램 설치
VS Code의 “Extensions: Marketplace”에 들어가서 eslint와 prettier를 검색해 설치.


5. VS Code 설정
VS Code의 설정(윈도우, 리눅스에서는 'Ctrl + ,' | 맥에서는 'Cmd + ,').

왼쪽 위에 “Workspace”
현재 작업공간에만 변경된 설정이 적용. 현재 디렉토리의 .vscode/settings.json에 설정이 저장.
오른쪽 위 스크린샷에서 가리키는 아이콘
전체 작업공간에 적용. VS Code의 설정파일인 settings.json을 직접 편집.
{
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
}
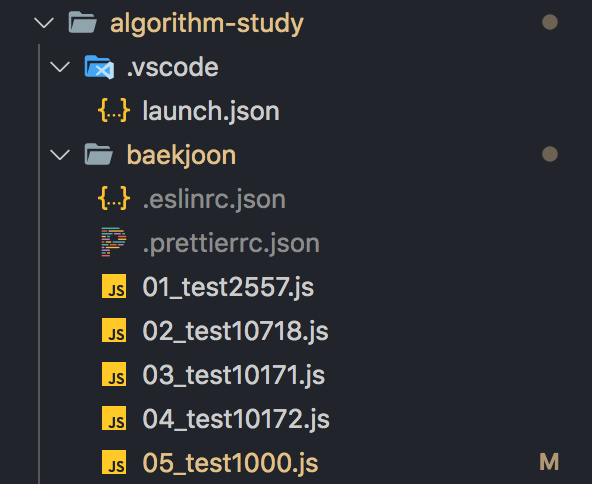
}6. .eslintrc 생성 (프로젝트 디렉토리에 삽입)

{
// 코드 포맷을 prettier로 설정
"plugins": [
"prettier"
],
// eslint의 룰을 기본 권장설정으로 설정
"extends": [
"eslint:recommended",
"plugin:prettier/recommended"
],
// 코드를 해석하는 parser에 대한 설정
"parserOptions": {
// 자바스크립트 버전, 7은 ECMA2016
"ecmaVersion": 7,
// 모듈 export를 위해 import, export를 사용 가능여부를 설정, script는 사용불가
"sourceType": "script",
// jsx 허용을 설정, back-end 설정이기 때문에 사용 안함
"ecmaFeatures": {
"jsx": false
}
},
// linter가 파일을 분석할 때, 미리 정의된 전역변수에 무엇이 있는지 명시하는 속성
"env": {
// 브라우저의 document와 같은 객체 사용 여부
"browser": false,
// node.js에서 console과 같은 전역변수 사용 여부
"node": true
},
// ESLint가 무시할 디렉토리, 파일을 설정
"ignorePatterns": [
"node_modules/"
],
// ESLint 룰을 설정
"rules": {
// prettier에 맞게 룰을 설정
"prettier/prettier": "error"
}
}
7. .prettierrc 생성
{
// 객체, 배열 등에서 항상 마지막에 , 를 붙인다.
"trailingComma": "es5",
// 들여쓰기 할 때, 기본 폭을 설정한다.
"tabWidth": 4,
// 모든 구문에 세미콜론을 붙인다.
"semi": true,
// 따옴표는 홑따옴표를 사용한다.
"singleQuote": true
}
8. Husky 설치
git에 어떤 명령이 실행될 때 같이 실행하게 할 수 있는 명령을 관리하는 도구이다.
커밋되기 전 문법 검사를 해서 수정하는 것으로 Husky를 이용.
$ npm install husky --save-dev
커밋되기 전에 어떤 걸 해야할지 Husky에게 알려주려면 pacakge.json을 수정.
...,
"husky": {
"hooks": {
"pre-commit": "eslint . --fix && prettier --write"
}
},
...
eslint . --fix
현재 디렉토리의 모든 코드를 eslint를 사용해 자동으로 고친다는 의미.
prettier --write : eslint
--fix이 끝나면 prettier 규칙을 적용한 뒤 자동으로 고친다.
9. Lint-staged 설치
husky는 모든 코드를 다 검사한다.
매번 이러면 낭비가 심하니, staged된 코드들만 검사하도록 하는 것이 lint-staged.
$ npm install lint-staged --save-dev
pacakge.json을 수정.
...,
"lint-staged": {
"*.js": ["eslint . --fix", "prettier --write"]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}References
feynubrick.github.io/2019/05/20/eslint-prettier.html
velog.io/@josworks27/ESLint-Prettier-%EC%84%A4%EC%A0%95-%EB%B0%B1%EC%97%94%EB%93%9C
'FRONTEND > Node.js' 카테고리의 다른 글
| [Node.js] Node.js 정리 및 설치 (0) | 2021.04.17 |
|---|
댓글